반응형
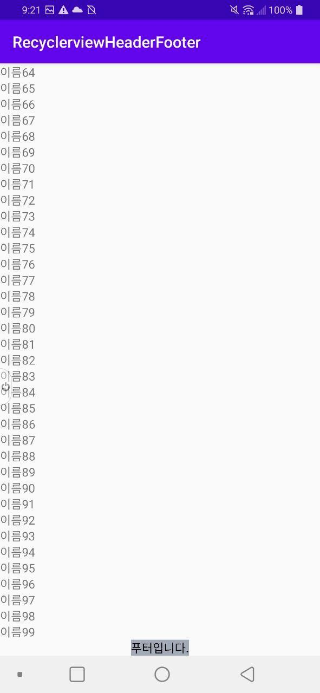
리사이클러뷰에 헤더와 푸터를 달아서 보여주는 리스트가 무엇을 의미하는지 알 수 있습니다.


리사이클러뷰에서는 헤더와 푸터를 적용하는 방법은 RecyclerView.Adapter의 getItemViewType 함수를 사용하면 됩니다.
리사이클러뷰는 헤더와 푸터를 각각 하나의 아이템으로 생각하기 때문에 getItemViewType 함수를 통해 보여줄 뷰가 아이템인지, 헤더, 푸터 인지에 따라 다르게 작업을 하면 됩니다.
즉 뷰홀더 레이아웃은 총 3개(아이템, 헤더, 푸터)가 필요합니다.
필요한 코드는 다음과 같습니다.
- MainActivity.java
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
ArrayList<Person> arrayList = new ArrayList<>();
RecyclerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recyclerview);
for (int a =0; a < 100; a++){
arrayList.add(new Person("이름"+a));
}
LinearLayoutManager manager = new LinearLayoutManager(getApplicationContext(), LinearLayoutManager.VERTICAL, false);
recyclerView.setLayoutManager(manager);
adapter = new RecyclerAdapter(getApplicationContext(), arrayList);
recyclerView.setAdapter(adapter);
}
}- RecyclerAdapter.java
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
// 헤더, 아이템, 푸터를 구분하기 위한 상수
private final int TYPE_HEADER = 0;
private final int TYPE_ITEM = 1;
private final int TYPE_FOOTER = 2;
Context context;
ArrayList<Person> listData;
public RecyclerAdapter(Context context, ArrayList<Person> listData) {
this.context = context;
this.listData = listData;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
context = parent.getContext();
RecyclerView.ViewHolder holder;
View view;
// 헤더, 푸터, 아이템이 맞는 레이아웃을 뷰 홀더로 여김
if (viewType == TYPE_HEADER) {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.header, parent, false);
holder = new HeaderViewHolder(view);
} else if (viewType == TYPE_FOOTER) {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.footer, parent, false);
holder = new FooterViewHolder(view);
} else {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
holder = new ItemViewHolder(view);
}
return holder;
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
// 뷰 홀더가 해당 클래스의 객체인지 확인
// 속한 객차라면 맞는 데이터 보여줌
if (holder instanceof HeaderViewHolder) {
HeaderViewHolder headerViewHolder = (HeaderViewHolder) holder;
} else if (holder instanceof FooterViewHolder) {
FooterViewHolder footerViewHolder = (FooterViewHolder) holder;
} else {
// Item을 하나, 하나 보여주는(bind 되는) 함수입니다.
ItemViewHolder itemViewHolder = (ItemViewHolder) holder;
itemViewHolder.textView.setText(listData.get(position - 1).getName());
}
}
@Override
public int getItemCount() {
// 어뎁터는 헤더와 푸터를 하나의 아이템으로 여기므로 총 아이템 수에서 +2를 해준다.
return listData.size()+2;
}
@Override
public int getItemViewType(int position) {
// 아이템의 처음과 마지막은 각각 헤더와 푸터를 의미함
if (position == 0)
return TYPE_HEADER;
else if (position == listData.size() + 1)
return TYPE_FOOTER;
else
return TYPE_ITEM;
}
class HeaderViewHolder extends RecyclerView.ViewHolder {
// 헤더 뷰홀더
HeaderViewHolder(View headerView) {
super(headerView);
}
}
class FooterViewHolder extends RecyclerView.ViewHolder {
// 푸터 뷰홀더
FooterViewHolder(View footerView) {
super(footerView);
}
}
class ItemViewHolder extends RecyclerView.ViewHolder {
// 아이템 뷰홀더
TextView textView;
ItemViewHolder(View itemViewHolder) {
super(itemViewHolder);
textView = itemViewHolder.findViewById(R.id.textView);
}
}
}
- Person.java
public class Person {
String name;
public Person(String name) {
this.name = name;
}
public String getName() {
return name;
}
}
추가적으로 헤더, 아이템, 푸터 레이아웃 xml 파일을 만드시면 됩니다.
반응형
'Android > 개념 및 예제' 카테고리의 다른 글
| ConstraintLayout 이해, 정복하기 (0) | 2020.09.06 |
|---|---|
| Android Notification Example (+Channel) (0) | 2020.08.13 |
| 모서리가 둥근 ImageView, Button, TextView 만들기 (0) | 2020.08.13 |
| [안드로이드/Android] 플레이스토어 앱 강제로 업데이트하기 (2) | 2020.07.23 |
| [안드로이드/Android] 기기 네트워크 연결 상태 확인 (1) | 2020.07.18 |


